前回の記事でPyGwalkerが気軽に作業状況を保存できることが分かったので、さらにやりたかったことができるのか調査しています。
以前からやりたかったこととして、作ったダッシュボードを閲覧用ダッシュボード化して、編集者と閲覧者で見せるものを分けて使うということができるか調べてみました。
環境
- Windows10
- streamlit==1.27.0
- pygwalker==0.4.7
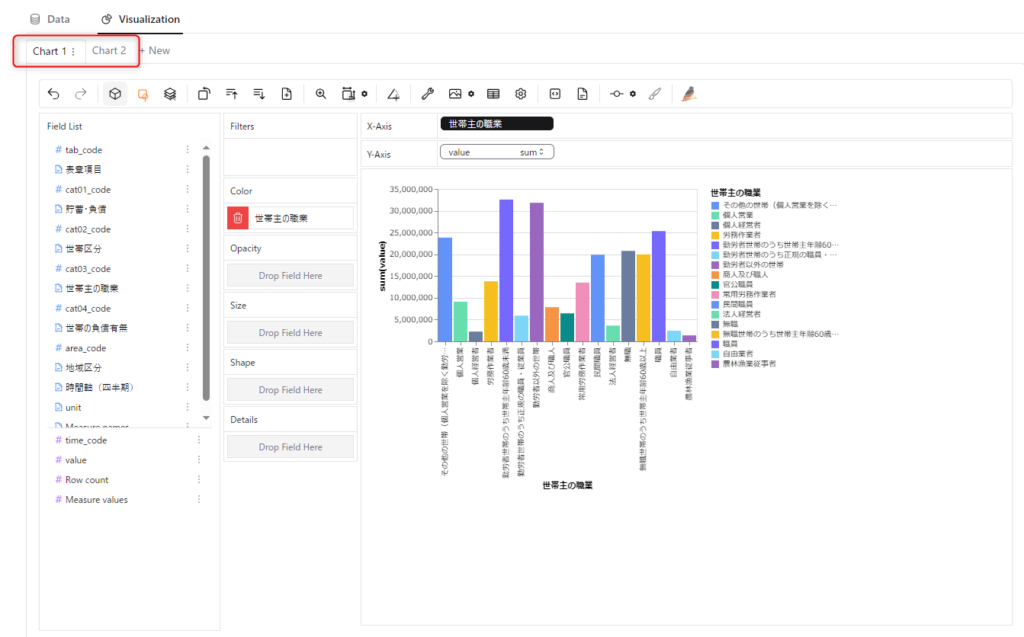
調査用のダッシュボードの状態
Chart1、Chart2それぞれに1つずつグラフがある状態で保存しています。

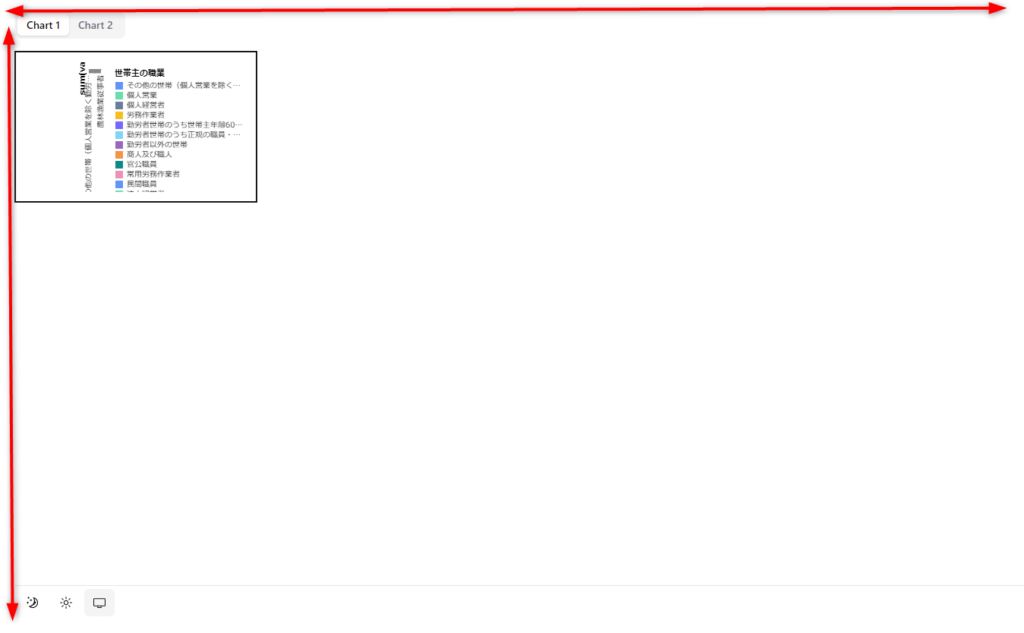
パターン①:renderer.render_filter_renderer()を使う

↑の図のようにChart1、Chart2のボタンを作ってくれますが、肝心の図はつぶれてしまっています。
これを表示させるため、width,heightの引数があるので設定してみると
renderer.render_filter_renderer(width=1010, height = 1010)としてみましたが、↑の図の赤矢印部分のUI部全体を設定するようで、グラフの引き延ばし方はわかりませんでした。
追記
kanaries様のアカウントからTwitterでリアクションいただきました。
正しくレンダリングされないバグのようです。
パターン②:renderer.render_pure_chart()を使う
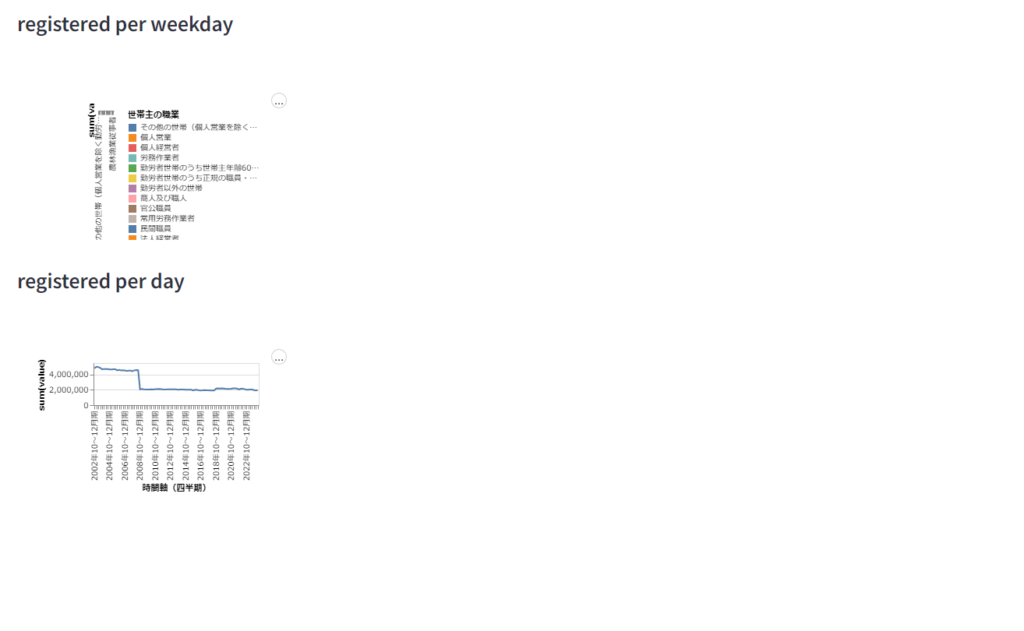
github内のデモを使ってみる
st.markdown("### registered per weekday")
renderer.render_pure_chart(0)
st.markdown("### registered per day")
renderer.render_pure_chart(1)
こちらもつぶれて表示されます。
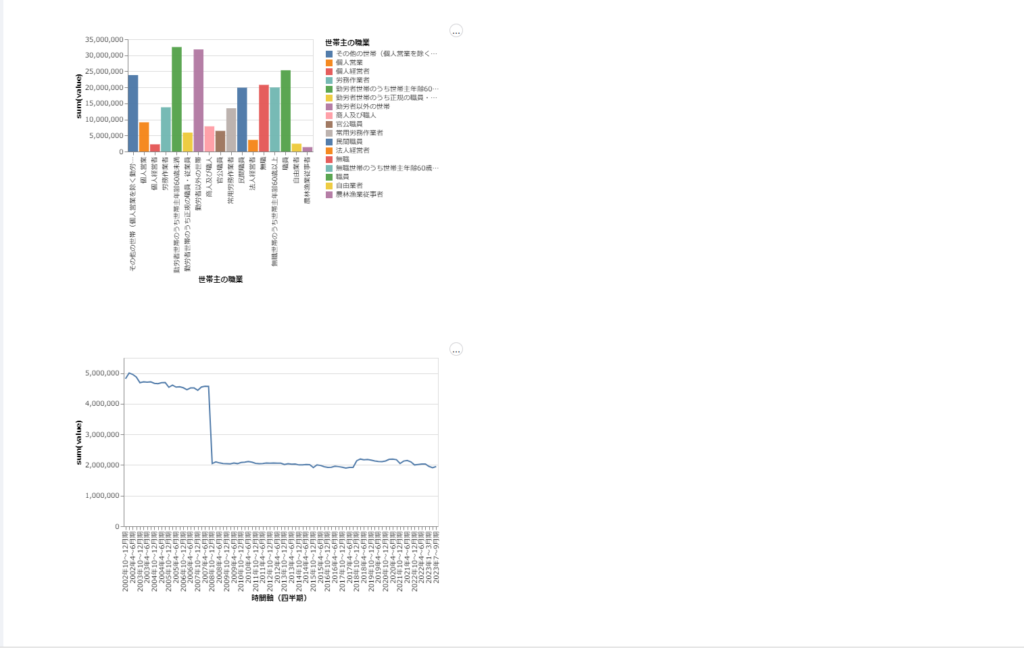
しかし、こちらにもwidth,heightの引数があるので設定してみると
renderer.render_pure_chart(0, width=1000, height = 1000)
renderer.render_pure_chart(1, width=1000, height = 1000)
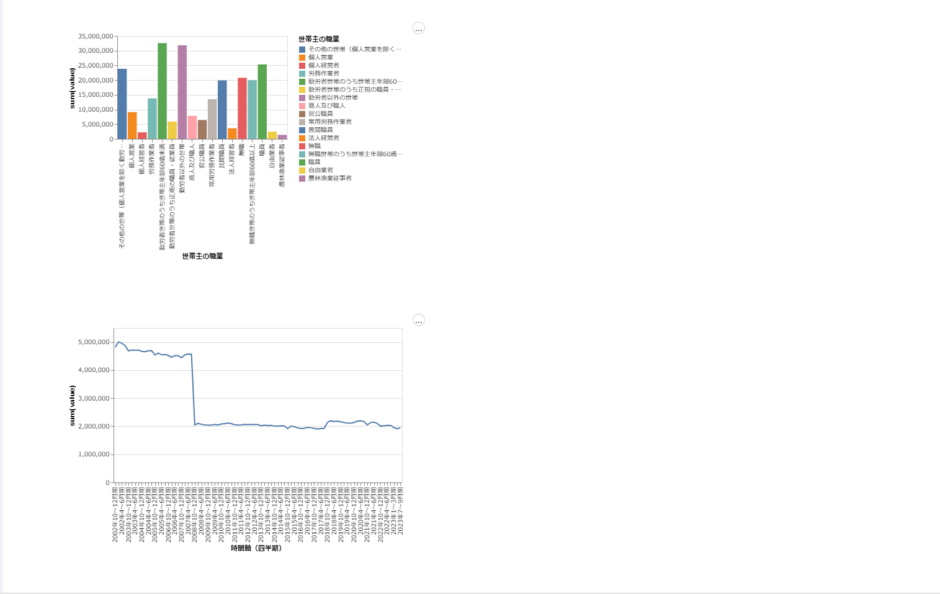
いい感じです。
index数を取得する関数があれば、index数でループして全部表示させたりできそうですが、調査中です。
また、保存したjsonに表示されているwidth,heightが保存されていれば、json.loadで再現させるということもできそうですが、書いてる時点では保存されてなさそう?という所見です。
パターン③:json.load()で無理やり作る。
PyGwalkerに用意されている関数に気づかずにやろうとしましたが、あまりに無理がありすぎるので諦めました。
一応コードだけ書いておきます。
from pygwalker.api.streamlit import StreamlitRenderer
import pandas as pd
import streamlit as st
import plotly.express as px
import json
# Adjust the width of the Streamlit page
st.set_page_config(
page_title="Use Pygwalker In Streamlit",
layout="wide"
)
# Add Title
st.title("Dashboard")
df = pd.read_csv("CSVファイル")
# JSONファイルのパス
file_path = "./gw_config.json"
# JSONファイルを読み込む
with open(file_path, 'r') as file:
data = json.load(file)
for chart in data['config']:
graphtype = chart["config"]["geoms"]
graphparam = chart["encodings"]
graph_rows = graphparam["rows"][0]
graph_columns = graphparam["columns"][0]
if len(graphparam["color"]) == 0:
graph_color = None
else:
graph_color = graphparam["color"][0]
row = graph_rows["name"]
col = graph_columns["name"]
if not graph_color == None:
color = graph_color["name"]
if graphtype[0] == "line":
## Plotlyを使って折れ線グラフを作成する
## 未実装! px.line(df, x=, y=)
## Streamlitでフィギュアを表示する
st.plotly_chart(fig)
elif graphtype[0] == "auto":
## Plotlyを使って棒グラフを作成する
fig = px.bar(df, x=col, y=row, color=color, barmode='group')
## Streamlitでフィギュアを表示する
st.plotly_chart(fig)
else:
st.write("graphtype未定義")結論:renderer.render_pure_chart()を使う
まだ見つけてない関数やPyGwalkerの更新でいい方法が出てきそうですが、これが今は一番いいんじゃないかと思います。
1つのChartに複数グラフ表示させた場合、どういうconfigの持ち方になるのかまだまだ調査が必要です。
renderer.render_pure_chart()があることで、ダッシュボード化の運用考えられそうなのでかなり助かります。
 とりあえず動く○○
とりあえず動く○○